Met SAP BI Mobile kan je leuke dingen laten zien en de interface op een tablet of telefoon is erg intuïtief. Zie ook deze blog. Echter is niet elk WebI rapport zomaar “Out of the box” geschikt om in de Mobile app te tonen zonder re-design van het rapport. In de laatste versie van SAP BI, namelijk versie 4.2 SP6 komt daar nu nog een andere optie bij om zonder re-design elk rapport interactief in de Mobile app te tonen.
Versie 4.2 SP6 ondersteunt nu ook de Opendocument parameter “sViewer=fiori”. Het creëren van een Opendocument link gaat het makkelijkste door in het BI Launchpad een document te selecteren en dan via het rechtermuis menu “Document link” te kiezen. De link zal er dan ongeveer zo uit zien:
http://<BOServer>/BOE/OpenDocument/opendoc/openDocument.jsp?sIDType=CUID&iDocID=AdQVk93GeTtJgYHZDcTaQKM
Voordeel van Opendocument parameter “sViewer=fiori”
De functie van deze Opendocument parameter is dat je afdwingt dat het document in het nieuwe Fiori Launchpad wordt geopend en het voordeel van het Fiori Launchpad is dat het gebaseerd is op HTML5 technologie en daardoor automatisch schaalt naar elk device.
Voorbeeld
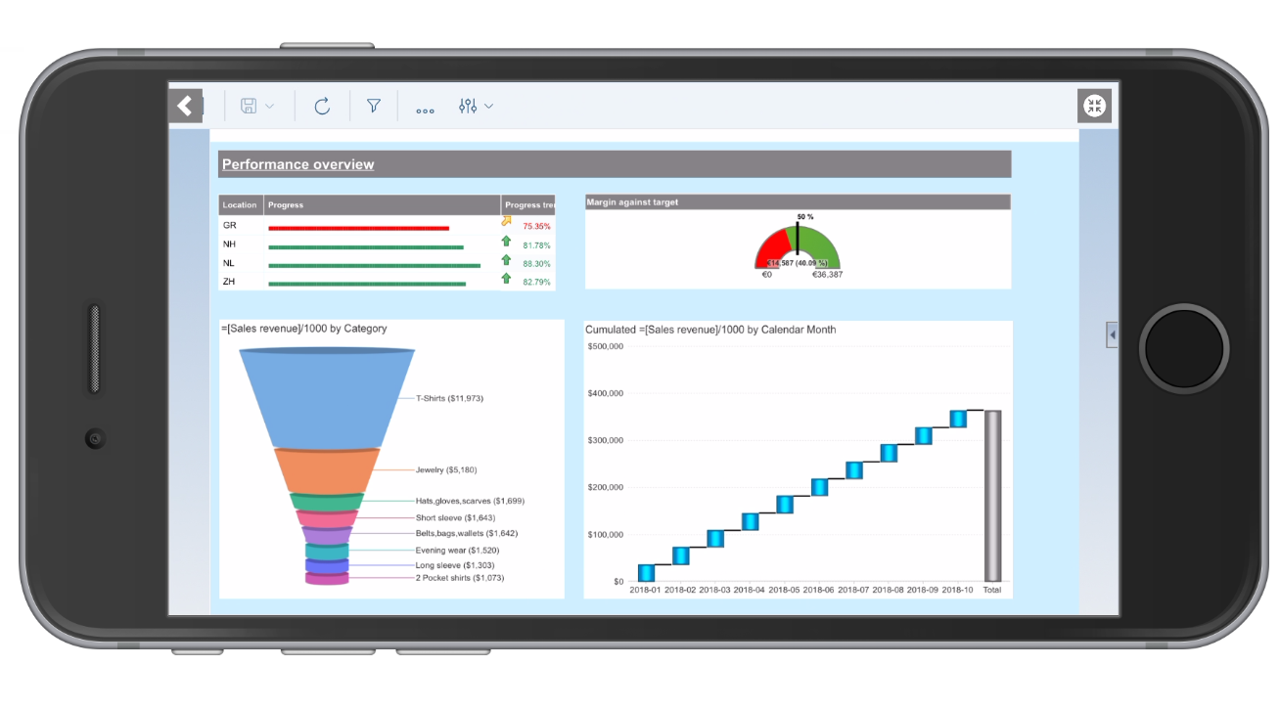
Als we bijvoorbeeld kijken naar onderstaand WebI rapport dan kunnen we dat beschikbaar maken in de SAP BI mobile app door het toe te kennen aan de categorie Mobile. Echter worden niet alle elementen (goed) weergegeven, omdat ze niet allemaal ondersteund worden in de Mobile App.
In dit geval gaan we dus niet het rapport aan de categorie Mobile toekennen, maar gaan we een hyperlink maken van dit rapport met de toevoeging van de parameter “sViewer=fiori” en de hyperlink zelf gaan we toekennen aan de categorie Mobile om deze zichtbaar te maken in de SAP Mobile app. De hyperlink komt er dan als volgt uit te zien.
http://<BOServer>/BOE/OpenDocument/opendoc/openDocument.jsp?sIDType=CUID&iDocID=AdQVk93GeTtJgYHZDcTaQKM&sViewer=fiori
Eventueel de hyperlink nog wijzigen indien er sprake is van een aparte webserver voor Mobile. Het eerste stuk van de hyperlink wordt dan bijvoorbeeld: https://<MobileBOServer>/
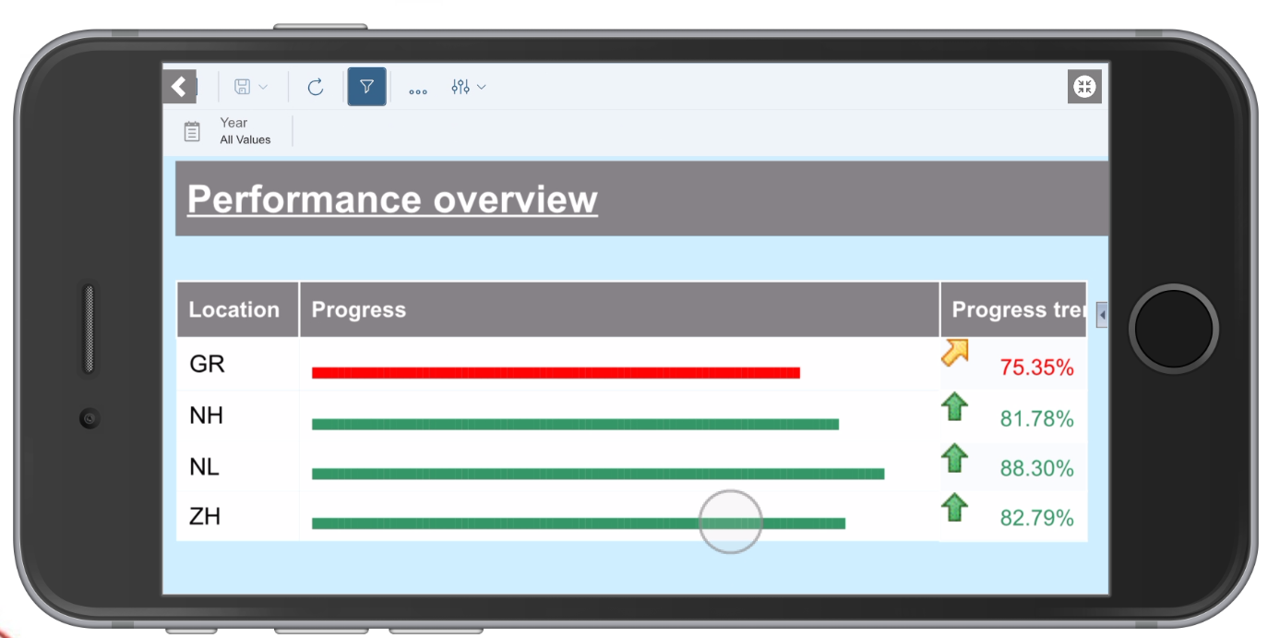
Het resultaat is dan een werkend rapport waarbij je makkelijk kan in- en uitzoomen op elk device en waarbij interactiviteit behouden blijft zoals bijvoorbeeld filtering via Element Linking of via Input Controls.
Conclusie:
Dit is een vrij eenvoudige manier om rapporten zonder re-design toch beschikbaar te stellen via Mobile. Een andere manier om een WebI rapport als Mobile beschikbaar te stellen is via de PDF optie, maar dan ben je uiteraard je interactiviteit kwijt.