Een goed dashboard of rapport heeft ten minste de volgende twee eigenschappen: de data sluit aan op de werkelijkheid, en de gebruiker kan het effectief gebruiken om hun informatiebehoefte te voorzien. Regelmatig krijgt de laatste van deze twee eigenschappen te weinig aandacht: de cijfers die te zien zijn kloppen wel, maar de boodschap komt niet over. Een grote valkuil is het plaatsen van zo veel mogelijk tabellen en grafieken omdat er anders mogelijk informatie mist. In deze blog ga ik je meenemen door een stappenplan, waarmee je deze – en andere – valkuil(en) kan voorkomen. Ik pas deze tips dan gelijk toe op een rapport dat inhoudelijk klopt, maar qua effectief design nog wat winst te halen heeft.
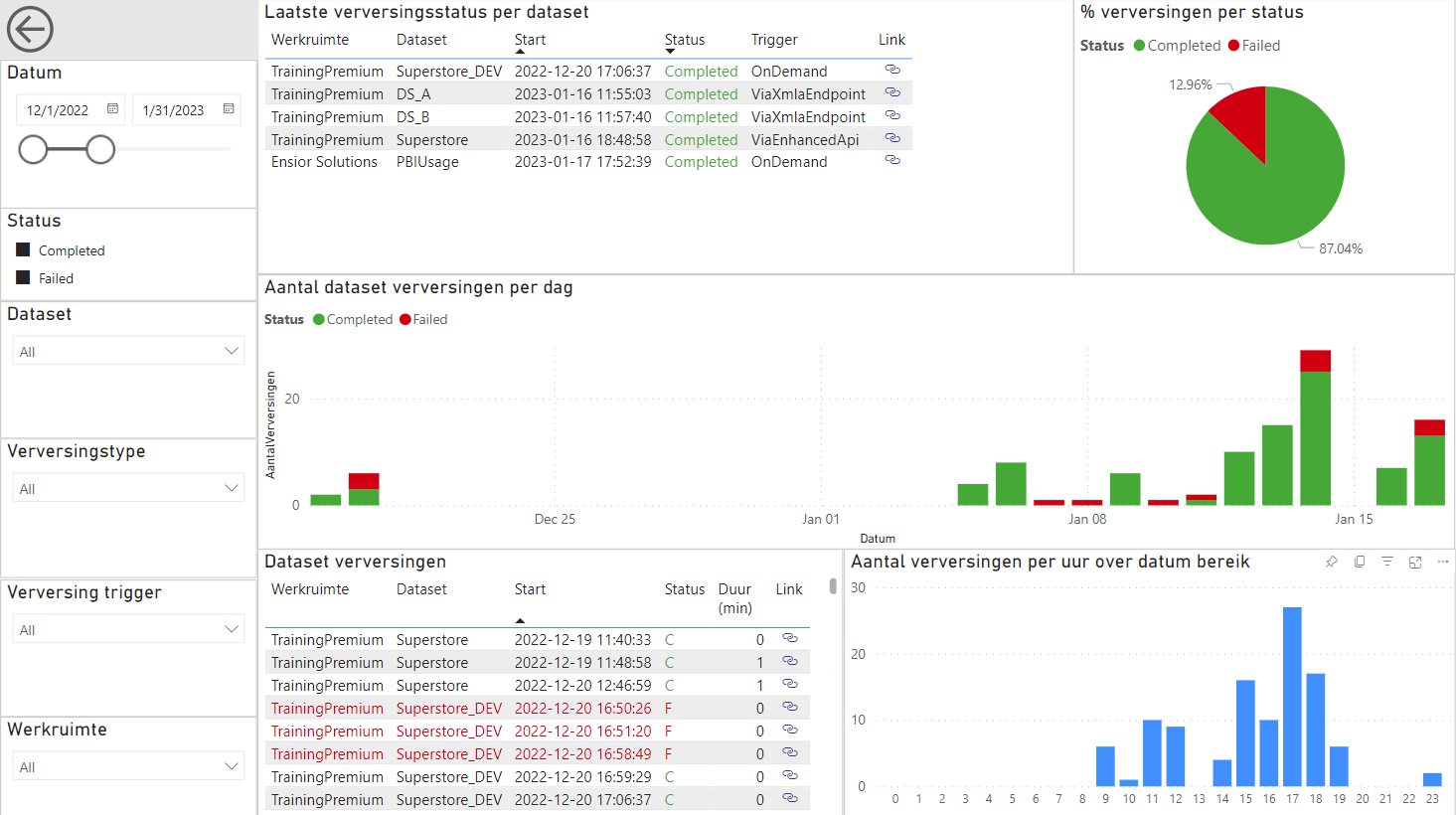
Dit is een pagina uit een rapport over de gebruikersstatistieken van een Power BI omgeving:
Dit rapport staat vol met informatie, de elementen zijn niet netjes uitgelijnd, de marges om elementen zijn niet gelijk, en er zit weinig structuur in. Een goed startpunt voor een rapport, waar met wat simpele stappen veel resultaat behaald kan worden qua effectiviteit van het rapport.
Stap 1: De voorbereiding
Voordat je begint aan het bouwen van je dashboard is het belangrijk om een duidelijk doel voor ogen te hebben.
Het maken van een dashboard is net als je navigatiesysteem: je moet eerst een doel aangeven voordat die een route gaat plannen. Hoe beter je invult waar je heen wilt, hoe beter die je een route kan aanbevelen die op jouw gewenste plek uitkomt. Stel je eens voor dat je naar het Ensior hoofdkantoor wil rijden. Je vult in de navigatie alleen de plaats ‘Driebergen-Rijsenburg’ in. Je komt al redelijk dicht bij je bestemming, maar pas als je dan ook de straatnaam en nummer invult, dan pas kom je écht op de plek waar je wilt zijn.
Het goed definiëren van je doel is dus cruciaal, net als bij het bouwen van een dashboard. Als eerste zal dit heel basaal zijn, bijvoorbeeld ‘een Sales dashboard’ of ‘een HR dashboard’. De kunst zit hem in het concretiseren van het doel. Misschien wil de eindgebruiker namelijk een Sales dashboard voor het management om verschillende verkoopmedewerkers te kunnen vergelijken. Of juist een Sales dashboard voor de verkoopmedewerkers zelf om hun eigen sales t.o.v. hun target bij te houden. Zulk detail is belangrijk.
Een goed gedefinieerd doel beantwoordt de volgende vragen: Wat is het? Voor wie is het? Wat is de behoefte?
Zodra je dit helder hebt, kan je invulling gaan geven aan de informatiebehoefte die er getoond moet worden om het doel te bereiken. Ik raad aan op dit op de klassieke manier te doen met ‘User Stories’. In zo’n User Story staat een ‘wie’, een ‘wat’, en een ‘waarom’. Het heeft de vorm Als {wie} wil ik {wat} om(dat) {waarom}. Bijvoorbeeld: “Als CEO wil ik weten of er een stijgende trend zit in onze omzet over de jaren heen omdat ik meer grip op de groei van mijn bedrijf wil.” Zonder deze User Stories loop je het risico dat je belangrijke inzichten vergeet en tegelijkertijd onnodige inzichten laat zien, waardoor het overweldigend wordt.
Stap 2: Een thema
Het hebben van een goed thema kan je een hoop tijd schelen, en zeker als je meerdere rapporten gaat maken. Je hoeft dan een groot deel van de opmaak niet meer per visual in te stellen. Dit bespaart tijd tijdens het maken van het rapport en vergroot consistentie. Degene die al ervaren zijn met Power BI thema’s zullen vast al weten dat je meer kan aanpassen in een thema dan wat er in de thema-editor te vinden is door de JSON file aan te passen, maar dit is voor nu nog even te ver. Mocht je dit willen, is er online hierover meer te vinden.
Het uitgangspunt van je thema is je huisstijl. Het gebruik van je huisstijl ziet er niet alleen professioneler uit, het heeft ook een positief effect op het gebruik van het rapport: de stap om Power BI te gebruiken kan al groot zijn en onwennig zijn, het gebruik van de vertrouwde huisstijl kan die stap wat minder groot doen lijken.
Meerdere wegen leiden naar Rome, maar de manier waarop ik werk is door gebruik te maken van de ‘Color Picker’ in ‘Microsoft PowerToys’ waardoor ik de hex code van een gekozen pixel op mijn scherm kan krijgen. Deze vul ik dan in bij de ‘Power Bi Theme Generator’ van ‘PowerBI.tips’. Ik kies dan voornamelijk voor ‘Gradient’ onder ‘Palette’. Als je deze gratis gebruikt, kan je niet de JSON exporteren dus je zal alles handmatig over moeten nemen in de thema-editor in Power BI. Deze thema-editor in in Power BI Desktop te vinden onder View -> Dropdown menu bij Themes -> Customize current theme.
Let bij het gebruik van je huisstijl wel op de betekenissen van kleuren. Als we de huisstijl van Ensior zouden gebruiken, zien we al snel rood en blauw. Als we deze kleuren in grafieken zouden gebruiken, krijgen de rode elementen al snel een negatieve lading. Focus je in zulke gevallen meer op de blauw- en grijstinten en laat het rood alleen terugkomen in plekken waarin die negatieve lading de bedoeling is en hooguit enkele details.
Probeer ook zwart en wit te vermijden, vooral in de tekst- en achtergrondkleuren. Een té hoog contrast maakt het lezen van tekst met deze kleuren namelijk minder prettig. Gebruik bijvoorbeeld heel donkergrijs in plaats van zwart en heel lichtgrijs in plaats van wit. Hierdoor is het contrast net wat kleiner, wat fijner op de ogen is.
Stap 3: De layout
Een bekende quote binnen de wereld van vastgoed is “Location, location, location!” Er is maar bepaalde ruimte beschikbaar, en sommige locaties zijn meer gewild dan andere. Ook dit gaat op voor dashboard design. Je moet goed nadenken over welke visuals écht iets toevoegen, en waar op je canvas je die dan gaat plaatsen.
Je hoeft nog niet tot in de puntjes te weten wat de invulling gaat zijn, maar ga na hoeveel KPI/Card visuals en hoeveel overige visuals je ongeveer nodig gaat hebben. Bijvoorbeeld 2 KPI’s over de jaartotalen van de sales, twee KPI’s over het aantal klanten, een visual over de sales door het jaar heen, en een visual voor de sales per product. Probeer hierbij ook na te gaan welke belangrijker zijn dan andere. Het helpt om al te weten en welk niveau van detail je iets nodig hebt, ga niet meer doen dan dat. Misschien hoeft de sales t.o.v. vorig jaar helemaal niet in een lijngrafiek, maar is een KPI al voldoende. Als je dan tóch de lijngrafiek gebruikt (die meer ruimte inneemt dan de KPI visual), maak je niet optimaal gebruik van de ruimte die je hebt.
In westerse culturen zijn we gewend om van links naar rechts te lezen, en van boven naar onder. Men leest dus ook een dashboard in een soort ‘F’ vorm. Bovenaan beginnen van links naar rechts, dan de middelste rij van links naar rechts, en dan wat onderaan staat. Je hebt in de vorige stap al nagedacht over welke visuals belangrijker zijn dan andere, deze moeten dan ook meer linksboven geplaatst worden. Probeer daarnaast ook dingen die gerelateerd zijn aan elkaar ook vlak bij elkaar te plaatsen.
Een handige tip is om het in PowerPoint uit te denken. Hier kan je vormen en grafieken plaatsen voor de visuals en die dan makkelijk met elkaar uit laten lijnen. Zorg dan ook gelijk dat alle marges tussen elementen overal gelijk zijn.
Stap 4: De opmaak van visuals
Nu je een goede layout hebt, kan je visuals gaan maken. Over welke visuals je gaat gebruiken zal je goed na moeten denken. Elke soort visual heeft namelijk een specifieke use case.
Er zijn bepaalde vuistregels over het kiezen van je visuals. Bijvoorbeeld, iets over tijd is waarschijnlijk een lijngrafiek. Iets over verschillende categorieën is waarschijnlijk een staaf- of kolomdiagram. Iets over een locatie kan een kaart zijn. Hier is al eerder een blog over geschreven. Probeer een grote Tabel of Matrix te bewaren voor een detail pagina.
Zorg dat aan alle informatiebehoeftes voldaan zijn, maar hou het zo simpel mogelijk. Elke grafiek moet door iedereen te lezen zijn. Geef het een duidelijke titel en eventueel een ondertitel, duidelijke assen, astitels, legenda, etc. Zorg dat het belangrijkste element het meest opvalt. Bijvoorbeeld in een lijngrafiek waarin de sales van het huidige jaar en vorig jaar te zien zijn, kan de lijn van dit jaar in een themakleur zijn, maar de sales van vorig jaar in grijs.
Ook kan het gebruik van icoontjes erg helpen om een visual snel te begrijpen en om in één oogopslag te kunnen zien waar je naar kijkt. Zie het voorbeeld hieronder, de bovenste rand uit ons nieuwe BI gebruikersstatistieken rapport:
In vogelvlucht heb ik nog een aantal andere concrete tips:
- Maak waar nodig gebruik van conditionele opmaak, maar let hierbij wel op je doelgroep. Zijn er kleurenblinden, dan is het verstandig om naast de kleur ook een andere indicator te gebruiken, zoals een pijl omhoog/omlaag.
- Zorg voor samenhang tussen visuals. Bijvoorbeeld in een Sales dashboard stel je de kleuren zo in dat de medewerkers in verschillende grafieken dezelfde kleuren hebben.
- Zorg dat elementen logisch gesorteerd zijn! Bijvoorbeeld de maanden van het jaar niet alfabetisch, maar op volgorde in het jaar.
- Door de elementen op je canvas een rand te geven met een ronding van bijvoorbeeld 3 pixels met een lichte kleur, kan je de leesbaarheid verhogen.
- Door meer witruimte d.m.v. padding van bijvoorbeeld 10 pixels komen de elementen rustiger over.
- Rond cijfers altijd af naar zo min mogelijk decimalen, en gebruik de weergaveopties voor duizendtallen (K), miljoenen (M) etc.
- Wil je meer informatie of uitleg geven maar is de ruimte er niet? Gebruik tooltips.
Stap 5: De afronding
Als je een mooi dashboard hebt gemaakt, zal je deze moeten laten testen. Het kan zijn dat iets wat jij mooi of handig vond, toch niet helemaal zo overkomt bij de eindgebruiker. Of dat je toch niet alle informatiebehoefte hebt gehaald. Dit hoort er nou eenmaal bij, dus vraag om feedback! Dit kan ook al eerder in het proces, maar moet zeker niet missen aan het einde. Het meest waardevolle rapport is het rapport wat door een tevreden collega gebruikt wordt!
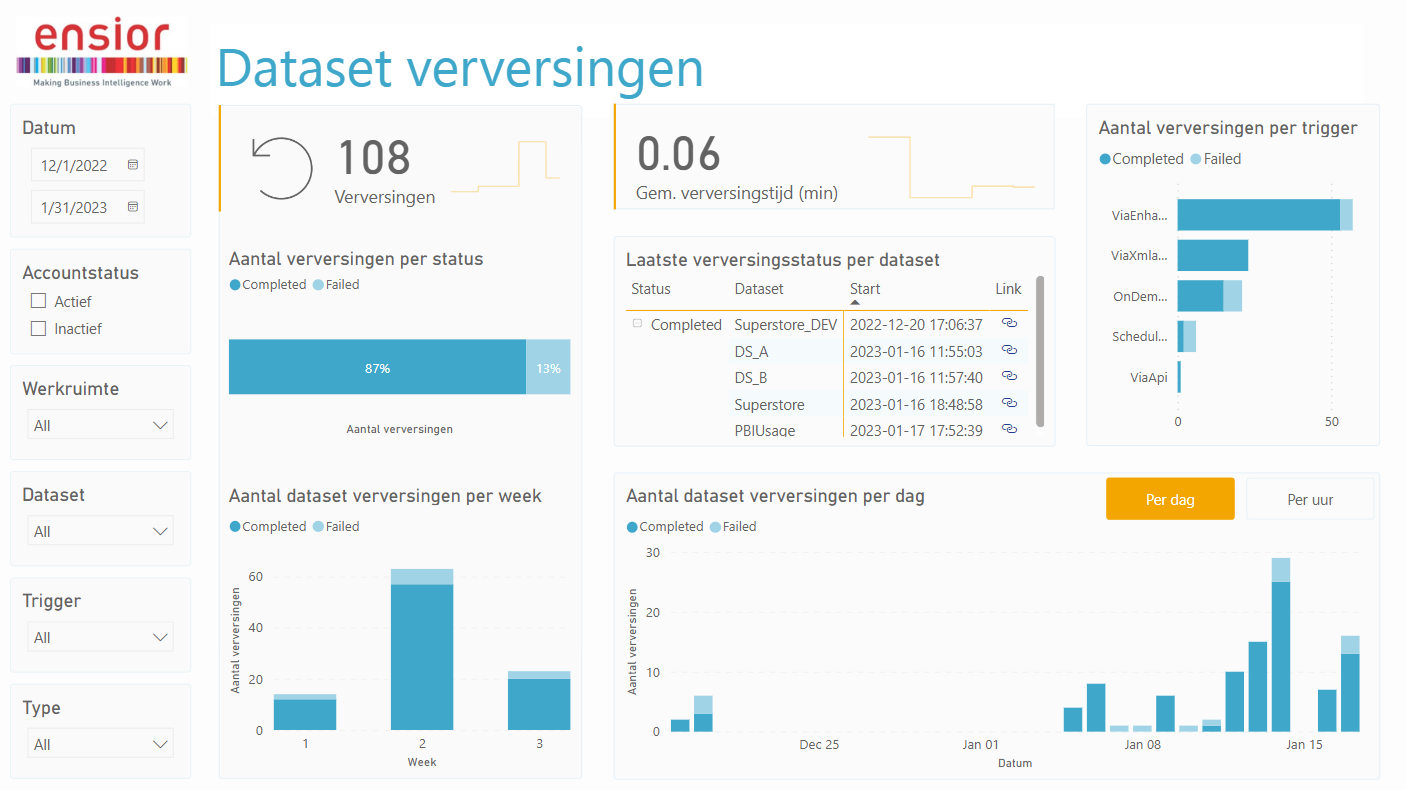
Met deze tips is het rapport met gebruikersstatistieken al flink veranderd. Kijk maar eens naar hoe een van de pagina’s er nu uit ziet:
Conclusie
Met deze tips is het rapport al een stuk mooier geworden. Je zal zien dat er bijvoorbeeld nu een rustig kleurenthema is. De achtergrond van de elementen is lichtgrijs met een ronde rand van 3 pixels, en elk element heeft padding van 10 pixels. KPI’s geven belangrijke info weer, met een icoontje die terugkomt op de hoofdpagina. Je kan wisselen tussen 2 vergelijkbare grafieken door de knoppen ‘Per dag’ en ‘Per uur’. Deze veranderingen zijn op basis van de genoemde tips.
Veel succes en plezier met het maken van mooie dashboards!