Over het maken van een goed dashboard is al veel geschreven – ook door Ensior. En als je je aan die regels houdt, kom je een heel eind. Toch is er nog een groot verschil tussen een goed dashboard en een mooi dashboard. Dat ondervonden we toen we met grafisch vormgevers naar een ‘goed’ dashboard gingen kijken.
In een goed dashboard houden we rekening met het ‘juist’ weergeven van de data: de gegevens kloppen, een piechart telt op tot 100%, een kwantitatieve as begint bij 0, en daar waar mogelijk geven we context bij de data (bijvoorbeeld een vergelijking met vorig jaar of een target).
Het is evenwel heel goed mogelijk om een goed dashboard te maken waar je toch niet graag naar kijkt. Bijvoorbeeld omdat het onrustig voor het oog is. Een mooi dashboard helpt om de gegevens vlot te interpreteren. Om een mooi dashboard te maken, moet je met een andere bril kijken: die van de vormgever. Hierbij een aantal tips om van een goed dashboard ook nog een mooi dashboard te maken.
1. Less is More
In het algemeen geldt: less is more (beautiful). Laat de data spreken, en probeer zo min mogelijk te ‘versieren’. Is het nodig om om iedere grafiek een kader te plaatsen? Een logo is mooi, maar binnen een bedrijfsnetwerk wellicht overbodig. Een achtergrondplaatje, als watermerk? Niet doen!

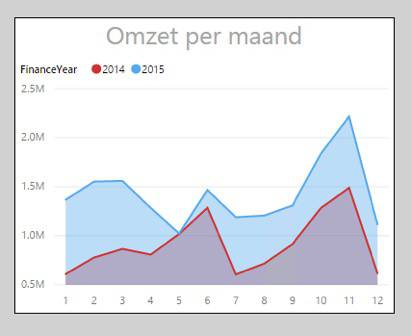
Voorbeeld: er is al een grijs kader, de zwarte lijn is overbodige versiering. Waarom zijn de lijnen uitgevuld? Versiering! Overigens begint de Y-as niet bij 0.
Houd er ook rekening mee dat een dashboard met 20 meters en grafieken niet leesbaar is. Tot slot: een dashboard is geen data discovery tool. We hoeven dus niet op alle mogelijke dimensies te kunnen filteren: al deze filters nemen ruimte in en geven een onrustig beeld.
2. Consequent
Wees extreem consequent in je font, lettergrootte, lijndikte etcetera. Alle variatie hier maakt het onnodig drukker. Een titel van een grafiek staat altijd in dezelfde kleur, hetzelfde font en op dezelfde plek. En met dezelfde plek bedoelen we dan: optisch op dezelfde plek ten opzichte van de grafiek. Dat is niet altijd hetzelfde als gecentreerd!
Lijnen in grafieken hebben allemaal dezelfde dikte - tenzij er een reden is daar van af te wijken. Als dezelfde as in verschillende grafieken terug komt (de tijd, bijvoorbeeld) dan geven we die overal het zelfde weer. Dit is geen uitputtende opsomming: wees overal waar dat kan consequent, en zorg dat je iedere afwijking van je standaard voor jezelf kunt rechtvaardigen.
3. Indeling
Er is een reden dat kranten in vaste kolommen ingedeeld zijn: dit kijkt rustiger. Tussen deze kolommen bevindt zich witruimte. Deze is tussen alle kolommen (en aan de zijkant) gelijk. Een grafiek kan best bestaan uit bijvoorbeeld 2 kolommen (inclusief de witruimte tussen die kolommen), maar beslaat wel altijd gehele kolommen.
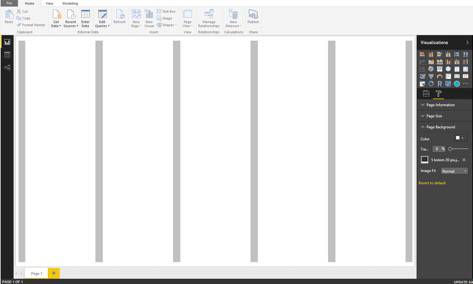
Om je dashboard makkelijk in te delen, kun je gebruik maken van een tijdelijk achtergrondplaatje, bijvoorbeeld:

Een dergelijk plaatje plaats je als achtergrond op je dashboard, en past alle onderdelen binnen de kolommen. Nadat je dashboard netjes ingedeeld is, verwijder je dit plaatje weer.
4. Duidelijk (voor iedereen)
Uiteraard is de betekenis van een grafiek (mede door een goede titel) voor iedereen duidelijk. Soms heeft een grafiek echter wat uitleg nodig. Zet dit liefst niet op het dashboard, maar voeg deze dan bijvoorbeeld toe in de tooltip.
Maak je gebruik van (zo min mogelijk!) filters op je dashboard, zorg er dan voor dat altijd in één oogopslag duidelijk is waarop gefilterd is.
Sommiger mensen zijn cijfermatig ingesteld en kunnen een cijfer dan ook razendsnel interpreteren. Anderen zijn meer visueel ingesteld en kijken eerder naar kleur (zie ook hieronder) of een grafiek. een onderdeel van een dashboard is het meest effectief als je al deze mensen bereikt:

5. Kleurgebruik
De kleur rood heeft voor mensen een heel sterke signaalfunctie: ‘hier is iets aan de hand!’ Gebruik rood dus alleen als dit is wat je wilt communiceren. En gebruik deze kleur dan zeker niet meer voor iets anders (zoals ‘gewoon’ een partje in een piechart - of zelfs een logo).
In het algemeen geldt dat we liever kleuren gebruiken die aan elkaar verwant zijn – tegen elkaar aanliggen als het ware. Kies het liefst kleuren die binnen een kwart cirkel bij elkaar liggen:

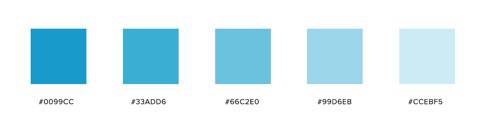
Elke kleur die je toevoegt maakt het geheel drukker: wees hier bedacht op. Het rustigst is om tinten van dezelfde kleur te gebruiken, zoals bijvoorbeeld:

Je kunt er dan voor kiezen om de meest belangrijke meetwaarden (bv actual sales) in de meest donkere kleur weer te geven, en je referentie (target, of last year) in een lichtere tint.





